这篇文章主要为大家详细介绍了复制页面内容出现版权提示框在WordPress中的应用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,有需要的朋友可以收藏方便以后借鉴。
我们在网站发布相关文章的时候,经常担心自己的原创文章被别人剽窃,一般我们都会使用禁止复制,或者禁用右键的方法,但是效果不是很理想,而且很不人性化,很多时候我们会采取这样的一种方法,当用户在复制页面内容的时候,出现版权提示框。这样就能在一定的程度上对我们的内容起到一定的保护作用。

今天买卖易主要给大家介绍的是复制页面内容出现版权提示在WordPress中的应用。
如果你想在 WordPress 站点中的文章页实现这样的功能:有人复制本站文章内容时,自动弹出版权提示,提醒转载注明文章出处的功能。实现该功能的常见方法有两种,具体如下:
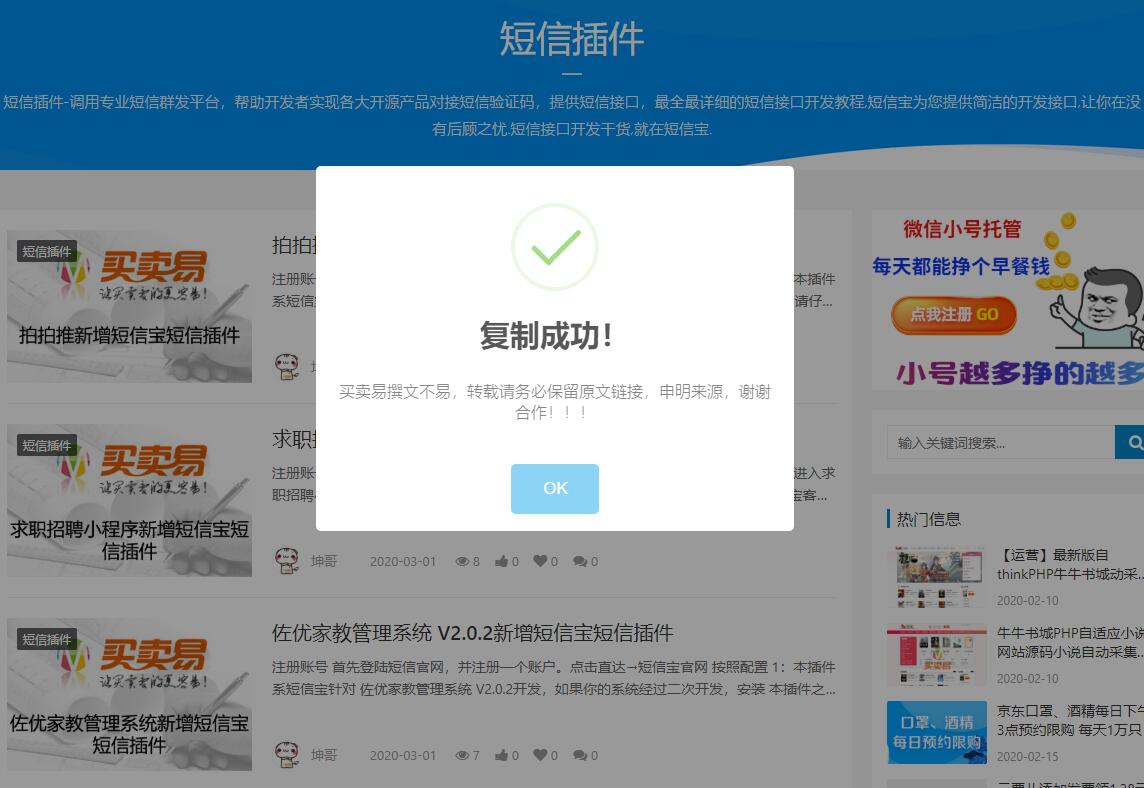
代码一、通过 SweetAlert 美化的提示框
将下面代码添加到当前主题模板函数functions.php文件最后即可:
function copyright_tips() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" >';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留买卖易原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'copyright_tips', 100 );
接着打开footer.php文件,在前面加上
<?php copyright_tips(); ?>
保存后,运行效果如下:

注意提示:
上述代码直接外链调用的公共库,可能会影响你的网站加载速度,也可以将外链的 JS 和 CSS 下载到本地,进一步美化修改样式。
不过发现上面代码在火狐中不能复制内容,chrome 和 IE 可以,其它浏览器没试。
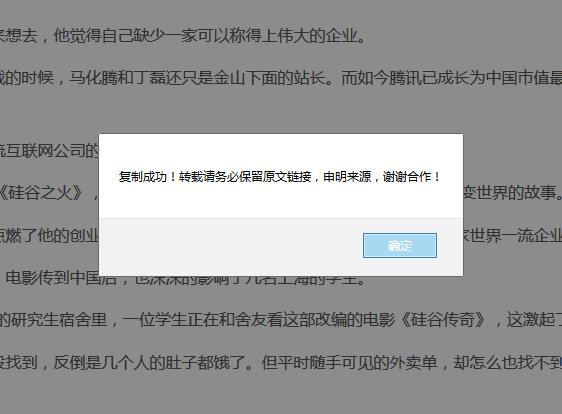
代码二、简单的提示框
如果认为加载 JS 和 CSS 会影响速度,也可以直接用下面的代码,调用浏览器自带提示框。只需要将下面代码添加到当前主题模板函数functions.php文件最后即可:
function zm_copyright_tips() {
echo '<script>document.body.oncopy=function(){alert("复制成功!转载请务必保留买卖易原文链接,申明来源,谢谢合作!");}</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );
效果如图:

以上就是复制页面内容出现版权提示框在WordPress中的应用的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持买卖易资源网。
注意事项(必读):
1、本站所展示的一切软件、教程和内容信息等资源均仅限用于学习和研究目的,请在下载后24小时内自觉删除;不保证其完整性及可用性,本平台不提供任何技术支持,若作商业用,请到原网站购买,由于未获授权而发生的侵权行为与本站无关。如有侵权请联系vip#mmeasy.cn(将#替换成@),我们将及时处理。
2、一切网盘资源请勿在线解压!在线解压会提示文件损坏或密码错误,特别注意若压缩包名带part1或z01这样的标识,则均为分卷压缩包,需要下载每个文件夹下的所有压缩包后,用WinRAR软件解压part1或zip即可释放当前文件夹下所有压缩包的内容!
3、如果链接失效,遇到资源失效可提交工单处理。
4、强烈建议在本站注册成为会员后再购买,游客购买只能短期保留记录,如超期或购买后自行清空浏览器缓存,将恢复购买前状态!
本文链接:https://www.mmeasy.cn/2287.html