插件介绍
Crayon Syntax Highlighter是WordPress的一款代码高亮插件,功能非常全面,此次分享版本为全百科汉化版,各种代码的高亮都能够支持,而且代码高亮显示风格也有很多选择,功能上没得说。
插件演示

安装说明
1、安装
进入 WordPress 后台管理页面, 插件 > 安装插件 > 上传插件 ,上传刚才下载的 ZIP 文件,然后安装。
或者解压安装包,上传到插件目录 /wp-content/plugins/
2、启用
安装完毕后,在已经安装的插件里启用 “Crayon Syntax Highlighter”
使用方法
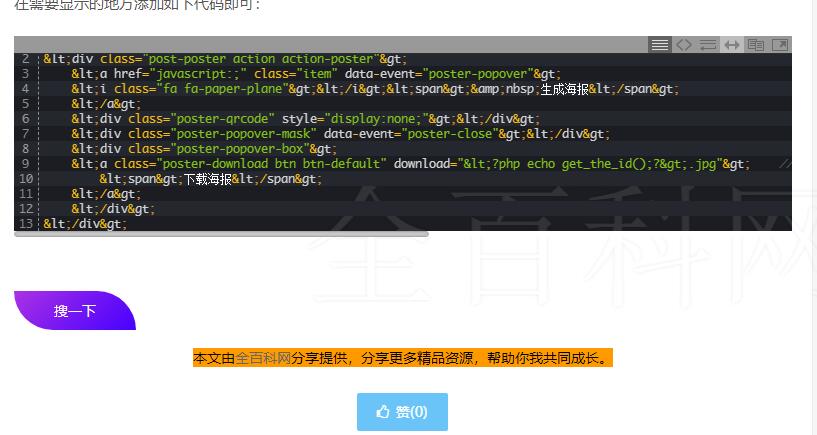
- 选择Crayon Syntax Highlighter插件,还有一个很重要的原因,就是这款插件的易用性做的非常好。插件安装启用之后,文章编辑工具条中会多出一个按钮,点击这个按钮,然后将代码粘贴到弹出的窗口内,再选择几个参数,就完成了一段代码的高亮插入。
- 点击这个类似于html代码元素符号边界的按钮,就可以看到插入代码的窗口。
插件设置
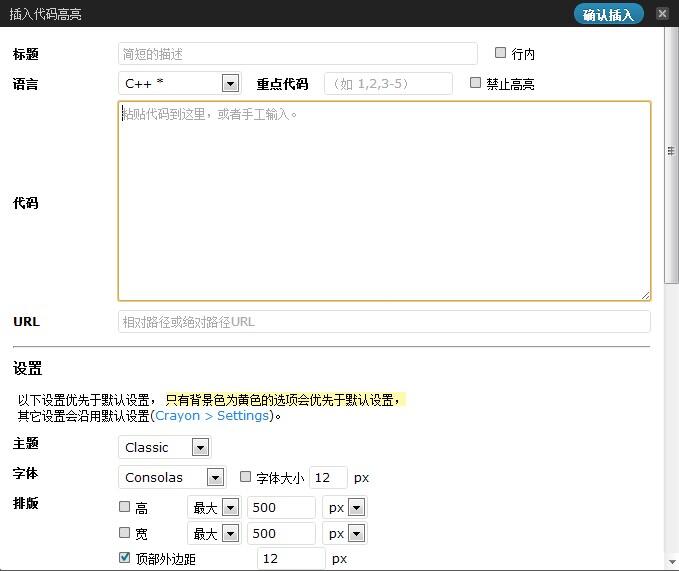
安装完Crayon后,可视化编辑第一行菜单最后一个是该插件的选项,你可以点击它,直接拷贝你想高亮的代码进入就可以了,效果如下图所示,可视化编辑,更方便了。

就是因为这个窗口,让代码插入文章变得简单轻松,各种参数可以随时调整,满足你个性化代码展示的需求。
其它很多实现代码高亮的方案,都是需要自己编写代码,或者使用<code>,或者使用<pre>再加一个class,这样的方案在易用性方面,都不如Crayon Syntax Highlighter插件的代码插入窗口来的简单。
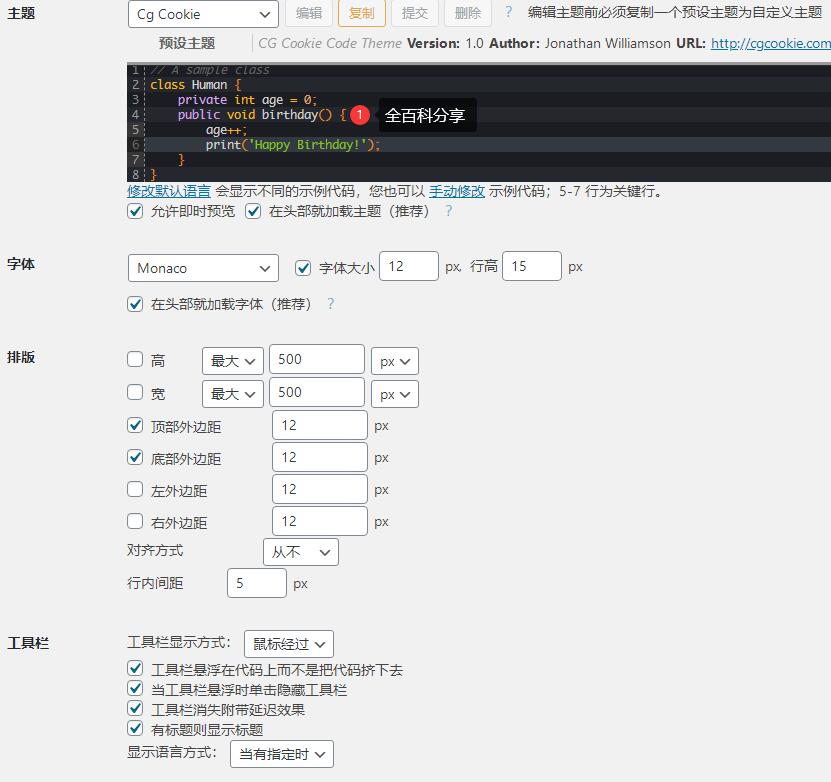
下图是Crayon Syntax Highlighter插件的配置界面。这个配置界面的参数跟代码插入窗口一样,不一样的是,代码插入窗口的配置参数默认使用配置界面配好的,如果修改代码插入窗口的参数,仅对那一段代码生效,对别的地方的代码高亮不起作用。

配置界面有一个效果预览窗口,用于查看当前配置在页面的展示效果。
插件下载
本资源为虚拟可复制性,下载后不予退款,谢谢您的支持!
本站提供的一切软件、教程和内容信息等资源均仅限用于学习和研究目的,不保证其完整性及可用性,本平台不提供任何技术支持。严禁将上述资源用于商业或者非法用途。
请使用电脑下载并解压,手机下载或解压经常不稳定,导致无法下载。另外严禁使用微信浏览器(微信)直接打开下载,微信经常耍流氓。
注意事项(必读):
1、本站所展示的一切软件、教程和内容信息等资源均仅限用于学习和研究目的,请在下载后24小时内自觉删除;不保证其完整性及可用性,本平台不提供任何技术支持,若作商业用,请到原网站购买,由于未获授权而发生的侵权行为与本站无关。如有侵权请联系vip#mmeasy.cn(将#替换成@),我们将及时处理。
2、一切网盘资源请勿在线解压!在线解压会提示文件损坏或密码错误,特别注意若压缩包名带part1或z01这样的标识,则均为分卷压缩包,需要下载每个文件夹下的所有压缩包后,用WinRAR软件解压part1或zip即可释放当前文件夹下所有压缩包的内容!
3、如果链接失效,遇到资源失效可提交工单处理。
4、强烈建议在本站注册成为会员后再购买,游客购买只能短期保留记录,如超期或购买后自行清空浏览器缓存,将恢复购买前状态!
本文链接:https://www.mmeasy.cn/870.html